When I started my own web design studio 10 years ago, many things about web development did not seem as obvious to me as they actually were. But as we grew, progressed, gained experience and reputation, we learned some web development tips and tricks, which, looking back, I wish we knew from the very beginning.
This article is devoted to freelance web designers and start-up web producers, who have the desire and ambition to grow and conquer the market with their works of wonder. Here I will share my personal top ten insights which might help you out on this thorny path.
Insight #1. Web design is not about making beautiful websites
Nope, it’s not. And this is one of the most common web development mistakes.
The purpose of web design is to identify and solve the client’s business problems. It is better to solve the client’s problem with a not-so-pretty website than to produce a marvelous website that would not benefit your client. The sign of a top-class web studio is its ability to fulfill the client’s business goals with breathtaking websites.
Novice web studios and independent developers often take it painfully when a client insists on amendments, which “ruin the beauty” of their designs. However, you must always see your artwork with the client’s eyes and try to see how the proposed changes would impact the purpose and not the visual looks of the website.
A web designer is not an artist, and you cannot just draw a painting and then start looking for a buyer. You have to do the job you were hired for and know how to sell your concept before even starting to make it.
Insight #2. Discuss everything at the preliminary talks
Before giving any project the green light, sit down and cover all obvious and hidden obstacles with your client. However, tedious such talks may seem to both sides, launching the project without clear understanding what you will and will not do usually results in issues mid-way.
Some web studios try to start projects as quickly as possible in the fear that a client may jump off the hook. This may sound shocking, but I actually prefer a client to turn to the competitor, rather than accepting his task, which I’m not 100% sure I can do perfectly. Later on, when the flaws of my website pop up, it would hit both mine and my client’s reputation, and neither of us needs that.
That is why in-depth preliminary talks instill security in your client that the completed product will match their expectations and reassure the studio from failure to deliver.
Insight #3. Never agree to do something just because
Accept the simple truth — none of your clients is an expert in web design. Some clients like to give direct instructions on how they want things to be done. However, without proper understating the reason behind every solution, you will never come up with a good website.
Design has to flow out of the client’s business goals, and if you have researched those goals well enough, then you will be able to suggest a completely out-of-the-box solution, which even the client has not thought of.
CASE: Gvozdiy & Oberkovych
One law firm wanted us to rework their logo while leaving the full name intact for continuity purposes. Although it was clearly stated that the words “Gvozdiy & Oberkovych” must remain, we conducted our own research on their business and competitive environment and decided that the original name was rather hard to memorize. Therefore, a logo with the shortened version, “GO LAW,” was elaborated. After we presented both options - the long and the short one - our client was happy to choose the latter, which has worked flawlessly for him ever since.

So here is my web development trick: going against the brief may be a good practice for building your company’s reputation and level of expertise. However, always back up your extra creativity with arguments and research!
Insight #4. Keep it short and simple
Initially, the clients often want their website to have 100+ pages which would tell their visitors all about the subject. However, the average user does not need the excessive amounts of information. All they need is a quick access to the site’s key purposes (buying, selling, posting, subscribing, etc.).
After starting to analyze the site’s objectives and define its target audience, we managed to get rid of extra loads of data and propose the clients solid, fast, and user-friendly websites. Simplifying the TD has three major benefits:
- the client can optimize the project’s budget;
- the studio can optimize the workload and timeframe;
- the end user receives a digital product focused on his particular needs.
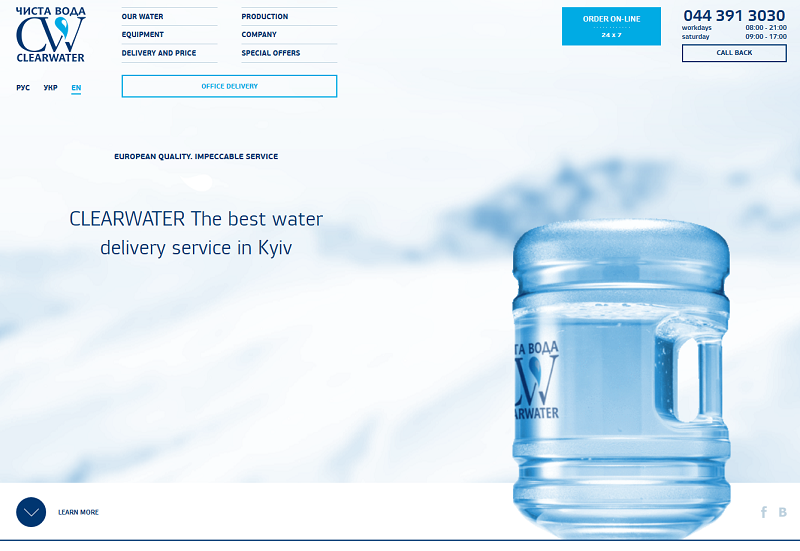
CASE: Clear Water
The project was about reworking the website of the producer and distributor of drinking water. The initial site had 48 pages. After the extensive market study, we managed to round them up to just 8, which boosted the conversion by 9 (!) times. Also, the website won a prestigious web design award.

So when the client says the site has to emanate expertise, it’s better to reach that feeling with simplicity than complexity. I like to say to my sales managers that “if you can explain your client’s business goals to an 8-year-old, then you will end up producing a good website”.
Insight #5. Include changes to the bill
Your initial talks with the client may have all things covered and settled, but rest assured — some things will change over the course of the project development. Neither you, nor your client is able to predict the alterations, but be ready to make them with a light heart.
Why am I so sure that changes are inevitable?
- Project timeframe. A website more complex than a landing page takes up around three months to develop, and over that time, your client’s business goals, ideas, and market stand may take a serious shift.
- Design concept iterations. Sometimes it will take several drafts to come up with the fitting concept, and the final one will most likely not embrace all of your initial ideas.
- Content. Even if provided by the client themselves, it is likely to have more than one revision.
So beware that even the most detailed Technical Description will not prevent your product from evolving. That’s why I always advise to put extra 20% of the cost on the initial quote and be ready to spend that amount on amending the project in the process.
Insight #6. Promo sites have to sell emotion
The consumer buys emotionally rather than rationally. Therefore, when you are making a promo website, concentrate on the wow-effect and move all things rational to the second screen.
Your site’s primary objective is to create an emotion and atmosphere. When the consumer sees a car, their first judgement is whether it’s “cool” or not. And only if the “cool” rang true, they begin wondering how powerful the engine is or what’s with the fuel consumption.
The same thing with websites — if something does not look “cool” at the first glance, no one’s going to bother investigating further. So whatever the rational values a product may possess, a web studio’s job is to sell the emotion first, and everything else second.
Insight #7. Make the satisfied clients work for your reputation
When I started a web studio and did the first couple of projects, my aim was to outshine the best examples of websites I could find. However, after a dozen of projects, we realized that it was a fool’s errand. What really matters in web design is how your product works for the client, and how your client works for you, in turn.
If your client receives a website worth more than they actually paid for, it will keep them coming back for more and, most importantly, generate a good publicity through the word of mouth. So it’s not worth fighting for your own place under the sun as much as fighting for your client’s. That way, you can rest assured that your former clients will only provide the best feedback for the ones hesitating to choose you as their next website’s producer.
Insight #8. Do not be reclusive about your failures
A good web studio has roughly 5% of clients, with whom it just didn’t work out. If you think that you’ve pleased absolutely everyone, you might want to take off the pink glasses. Out of 350 projects, we had 10–15 that we were unable to complete due to a variety of reasons.
Such downturns are not something you should hide. They are essential for learning what you can and cannot do, and which clients are and are not comfortable for you to deal with. During my initial meeting with clients, I do not only talk about my successes but mention the failures, too. For a client, it’s much easier to work with a company which acknowledges that something might not work out and guarantees the down payment refund, than the company who plays the unerring and then fails to complete the task.
So do not be afraid to expose your failures. To your client, it would mean that you are not allowing to repeat them in their project.
Insight #9. Learn to stay ahead of the trends
10 years ago, Flash was a big thing, and we were among the first studios to embrace this technology and utilize it in our works. 5 years ago, HTML5 began to take over, and we knew when to switch to it, too.
When you are exploring something new and learn how to use it before everyone else does, it gives your team the competitive advantage, and your client — a website that stays up-to-date for longer.
For example, in 2010 we started to force the implementation of the toast menu in every project we could. For the clients, it was an outrage — no one was willing to settle for such a confusing design element. However, in a couple of years, the toast menu had become the UX axiom, and the clients who trusted our judgement back then found out that their websites continued to look modern even 6 years later.
So if you want your studio to have a persistent market leverage, do not be shy to push for solutions that are likely to become the next big thing. The ‘web of the future’ designs may look a little strange to your clients now but will benefit them tremendously during the next few years.
Insight #10. Do not be afraid to expand
Obviously, managing a team of 10 is a lot easier than the team of 50. But the synergetic expertise effect of 50 people will let you cope with projects, which 10 would never be capable of doing.

Some studios reach the number of 10 employees and then just stop growing. While it may be comfortable to function as a nice little family business, that way you will be limited in both volume and quality of your projects.
If you are ambitious to create the world-class websites, and (or) gradually become a developer of your own products, be ready to deal with challenges of the growing staff. This step is painful, it will require forging a corporate superstructure rather than managing everyone manually, and often results in temporary cash flow shortage.
However, having learned how to scale once, all future thresholds will become much easier. Growing from 50 to 150, and from that to 500+ will turn into a familiar drill, and will open horizons (and profits) that the team of 10 could never have dreamt of.
I hope my tips for web development will help you to avoid some underwater rocks. Feel free to comment and share your own experience!

View Comments