In the present-day business communications, when you seek a contractor for some work or service, you have to prepare and send out a Request for Proposal (RFP). The more complex the work you need, the more detailed your RFP should be. When it comes to such many-edged work as website development, a good website RFP is literally a half of the project’s success.
In this article, we are going to explore the goals of the website design RFP and the main subjects it has to cover, in order to be comprehensible and substantial for the web agency to deliver the perfect version of your website.
What is an RFP?
The Website Design Request for Proposal is an inquiry aiming to define the cost and timeframe of your future project.
Many treat website RPFs as simple email inquiries, which are to be just sent out to line the contractors up for the job. While it may be more or less true for simple tasks, such as building a fence, it will not definitely work with web development.
Website development is not like construction. You cannot just estimate the cost of materials and add the cost of works. Web design is a delicate and creative process, where concepts and front-end may require several iterations before the final result is achieved.
Therefore, a web design RFP must be clear and detailed to the extent the agency is able to calculate their resource cost up to a single penny. There is another benefit for such approach: the more detailed RFP is, the more understanding you gain on the project’s process, expectations, and outcome.

Why RFP?
Some argue that RFPs are a waste of time, as they are too general and non-specific. Let's assume you can select a good contractor with little effort and compose an in-depth Technical Description (TD). So why double the work?
Let's look at one of such situations - being an experienced web design studio, we have had more than a few.
So, you have written and sent out to a few web agencies a basic 2-3 sentence email with a website development inquiry. You have stated your general demands, budget, and the expected timeframe. Then, the web agencies begin to contact you for additional information.
An average phone call takes at least 30 minutes of your time, and every agency asks different questions. Because they ask different questions, they get different sets of data. After hours of talking and dozens of emails being read, you finally receive several offers varying drastically in terms of cost and timeframe. How do you pick the best one, if they basically offer different end products?
With a thorough RFP, all your potential contractors get the same set of inbound data, and do not bother you with requests for details. Your time is saved, and the goals of your project are understood by 100%.
Eventually, instead of saving hours on writing short emails and wasting a few next days on numerous Skype calls and explanations, you spend hours on a decent RFP and save time and nerves afterward.
Furthermore, a well-written web design RFP facilitates your role in the project just as much as it helps your agency. While you formulate your request, you dive deeper and deeper into the subject, and your demands and criteria become clear, structured, and standardized. This helps you shape your vision of the final look of the product and sheds light on possible obstacles.
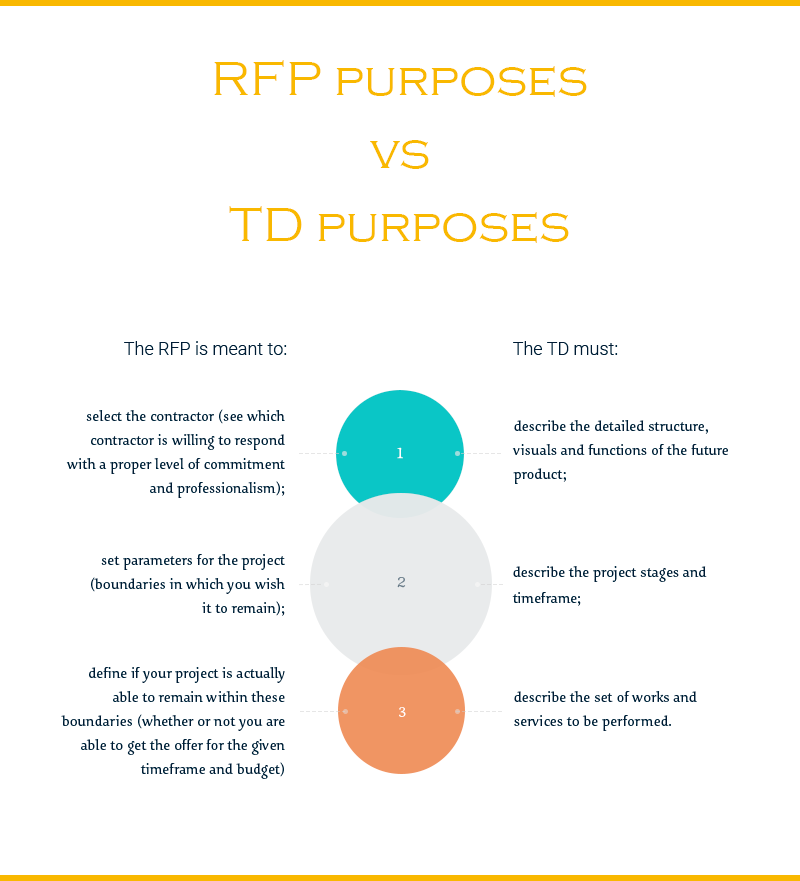
RFP vs TD
There is a common confusion between the RFP and the TD among both Customers and Contractors. Some see the RFP as the short version of the TD. Let us dot the i’s and cross the t’s here.
The Request for Proposal, as its name suggests, is drawn up at an early procurement stage and meant to return a business proposal. The Technical description is a document concluded with the particular contractor, based on the terms previously negotiated between the two parties.
RFPs and TDs serve different purposes.

Both RFP and TD have to be as detailed as possible, but they do not necessarily have much in common. The RFP is designed to inquire rather than describe, and you must approach its preparation from that perspective.
Request for proposal format: 7 easy steps
Now, that we have covered the basics, let us split the RPF preparation process into clearly distinctive steps.
Step 1. Expertise or Execution?
Define the level of contractor’s expertise you desire. Do you wish your agency to suggest solutions for you? Or do you have an absolutely clear picture in mind which you only need be embodied? In short, would you let your contractor take the initiative or just follow your instructions?
If you are willing to hand the wheel to the agency, then what exactly do you expect them to do? To analyze the market and your target audience? To suggest their vision of website structure and write content for you?
If you think you only need blunt execution, ask yourself: do you have a proper design taste (95% of people don't) and development experience (99% of people don't) to give precise instructions?
In any case, either option is workable, but once you’ve chosen one, state it clearly in your web design RFP, and stick to it for the whole project duration.
Step 2. Illustrate your business goals
A website does not have to be pretty - it has to fulfill a purpose. Write down the goals your business must achieve with the help of the website. On this stage, disregard any ideas on design, color, website chapters you may have. After all, it is a designer's job.
Focus solely on the business goals – this will be the main input for your web agency. Also, a good idea is to separate measurable goals from non-measurable and state how you plan on evaluating the measurable ones.
Step 3. Specify your target audience
You must know all about your target audience – describe it for your contractor in such a way that they are able to perceive it just as well. The importance of proper TA positioning of a website is hard to overestimate. If you already have user personas, include them on the RFP, too – they are of great help.
Step 4. Analyze your current website
Unless it’s a website for a new brand or promo campaign, you probably have the old version. Study it carefully and write down what exactly you don’t like about it. Try to approach your evaluations from the standpoints of:
- Design. Is it outdated, too simple, not responsive, not reflecting the new level of scale?
- Functionality. Is it inconvenient, missing some chapters or tools? Does it have unnecessary chapters or tools, poor structure, not coping with new business goals?
- Business performance. Does it have low conversion rate, bad or improper business image?
When you have identified the above issues, describe in your website RFP how you want your web developer to address them.
Step 5. Look for references
The goal here is not to suggest examples as much as give the web agency your idea of design taste. You see, design is not really a subject of liking - it is an instrument which must be treated strictly as such. Even if you are not personally thrilled with some design solution, it may be good for your business.
So, what you have to do at this stage is to find websites that:
- you like some elements about (animations, outlay, menu arrangement etc.);
- invoke emotions similar to those you wish your future website to invoke;
- are aimed at the same or contiguous target audience.
As for all things aesthetic, it is really better to leave that part to people who devoted their lives to web design and have become the true experts in it.
In your search for references, look for examples from your industry, but do not make it a limitation. In fact, you may ever gather two sets of references: one from your industry - to help the agency differentiate you from the competitors, and another one from various areas of business. The latter one would suggest ideas and solutions which would you think will be good to have on your future website. Write down in your RFP what you like about each of your reference websites, or, even better – provide illustrative screenshots.
Also, a good idea is to assemble a mood board containing images that illustrate the emotional theme of your future website. Some of such images can be taken directly from your references. Here’s an example of how such mood board may look like.

Step 6. Define which functions your websites needs
Do you want your website visitors to be able to register? Leave comments? Like and share your news and articles via social networks? Or maybe you want them to apply for your service online, schedule appointments and evaluate your staff’s performance?
In your RFP, you can explain your website as a category (e.g. “Typical blog” or “Typical online store”). But if you really want the RFP to return a precise and detailed quote, do bother to make your functions just as specific.
For example, do not just write: “I need eCommerce functions”. Instead, list them like this:
- eCommerce platform;
- 10-20 product categories with 50-100 products in each one;
- “purchasing” UI elements: Add to cart, Add to wishlist, Buy in one click, etc.;
- payment options: PayPal, credit cards, Bitcoin etc.;
- social sharing options: Facebook, LinkedIn, Twitter etc.;
- feedback tools: contact form, online help, callback, etc.
Step 7. Think of your site’s structure
How do you envision the pages structure and hierarchy? Are you able to draw the key pages outline? Can you present a sketch?
Even a hand-drawn picture is a better visual for the agency than just words. If you are able to present a simple prototype, even in a form of PowerPoint block-chain, this will give your contractor the possibility to calculate the project cost up to a single dollar proximity.
Step 8. Decide who is responsible for what
Define what content you can provide, and which one you will require from the agency. It is crucial for the contractor to understand the range and complexity of works to be performed.
In your website RFP, provide replies to the following questions:
- Do you have a company style (logo, colors, set of fonts) or you need the agency to elaborate one?
- Do you have a hosting and a domain name (if yes, is it necessary to change one or another)?
- What kind of animations do you want done (HTML5 or 3D)?
- Do you have visual content (photos of your office, team, facility, store)? If not, this has to be produced, either separately, by the contractor, for additional cost;
- Do you provide textual content, or you want it to be written by the contractor?
- Do you require a mobile version of the website? It’s rather strange if you don’t, but please make it clear to the agency all the same.
Keep in mind that if you do not specify something, but expect it to be done - it won’t be. What is clear to you is never as obvious to the agency. And if you’re not sure if your contractor gets your point right, they will get it wrong.
That is why our advice is to revise your website design RFP once again, step by step, and polish it to the extent that even a preschooler is able to understand.
Here are the 7 steps of RFP for website development summarized for you. If you found this article helpful, please consider sharing it via one of the social share buttons below.

Found this article helpful? Then you might also like these:

View Comments